These connections don't have to be as grand - they can happen within your building or district. Find people that might be willing to buddy up on a project. The art department at my high school is fabulous and usually willing to team up with enough advance notice. For our project last Fall, one of our art teachers worked with my students on the development of an award and the symbolism involved in the process. This was their final product:
And with my assistance, Stage 3 usually has students directly working with local professionals. These connections are built in to the process. For the Spring project, my students worked with local musicians to write songs about global issues. This picture is from an early collaboration session.
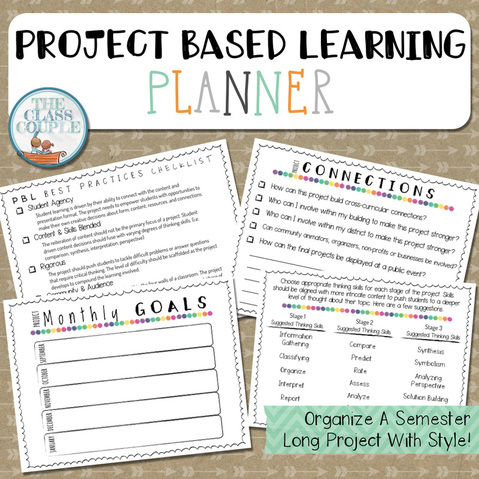
Here's the thing - YOU CAN DO IT! I put together a planner with questions and organizers to help you with the process. Many of the questions are ones that have crossed my mind countless times! Best of luck planning your own project and please let me know if you have any questions!